
Information Gathering
Designing an intake form for women looking to feel better
Design task
The following project was a short design task assigned as part of an interview process. It was completed over the course of one day.
THE BRIEF
"The AI Supplement Company" aka "tasc", is a (fictional) company that uses Artificial Intelligence (AI) to create custom supplement formulations based on things like your lifestyle, health issues and basic information such as age and gender. To create custom supplements for their users, they need to gather that information in an easy way.
In summary: Marketing site → gather their information → result → checkout
TASC has already built the marketing site, and they currently sell supplements without customisation (so a purchase flow exists). They now want to design and build the "gathering information" part of the flow.
They want to design, build and launch this in 8 weeks.
OTHER KEY INFORMATION:
They need to gather about ~40 different answers/inputs from a user in the "gathering information part" for the AI to be effective - so it makes sense to split these up by section.
The key pieces of information can be split into sections, which are "Basic information" (age, gender), "Lifestyle" (exercise, diet), "Health" (any medical conditions or medication they're on).
In the lifestyle section, we need to gather 4 key pieces of information:
1. How much they exercise per week
2. How they rate their diet, e.g. from "very unhealthy" to "very healthy"
3. How much alcohol they drink per week
4. Whether they currently smoke
- If yes, how much, e.g. from "once a week" to "several packs per day".
- If no, did they used to smoke?
- If yes, how much
The Tasks
TASK 1
Outline the design process you would run to design the "gathering information" part from start of project to launch in the hypothetical 8 weeks (a simple list of bullet points of the steps you would take is ideal).
TASK 2
Create high-fidelity designs of ONLY the lifestyle section in the gathering information flow. How you structure the design is up to you.
Priorities and hypothetical research outcomes
PRIORITIES
Given Alva’s values, and plans as a company, these are some of the priorities to consider:
Accessibility
Building things for the long term, in other words - future proof
Keeping things simple
Respecting individuality
HYPOTHETICAL PRIOR RESEARCH OUTCOMES
Some of this may be relevant, some isn't - it's up to you to take which parts of the research you feel are important.
Core demographic target demographic is aged 45 - 60
One key "job to be done" is they want to feel less tired - that's why they're interested in these supplements
Another "job to be done" is that the they want to find out what supplements they would be recommended, and why (they're curious)
Another "job to be done" is that they got a blood test result that told them they're deficient in something and the recommendation was to take a supplement for that specific deficiency (e.g. Iron or Vitamin D)
Another "job to be done" is that they don't want to keep track of / stock of several different supplements, they'd rather take one pill
Generally, a big part of the demographic don't get advice from their GP on supplements, and rely on online information or friends, because they can't afford or don't want to pay for a nutritionist.
Task 1
The design process I would run to design the "gathering information" part from start of project to launch in the hypothetical 8 weeks, presented as bullet points.
Process
The process I’d use in approaching this project would be the design thinking double-diamond, a framework I use for most design briefs. Given the scope of the project, within an 8-week timeline I would weight the development and delivery phase quite heavily - allowing for some overlap.
KICK-OFF
Meeting or workshop to understand business and user goals
DISCOVERY / RESEARCH (USER TESTING)
- Review of existing company research of stakeholders / customers*
- Competitor analysis of other 2-3 health and/or supplement companies using ai flow / chatbots
- Qualitative Stakeholder Interviews to get understanding of pain points / drivers / reasons for using online / what would stop them using it / what concerns they may have / why they would or wouldn’t prefer this from a doctor / advice of a friend etc / if they use supplements etc**
DEFINE / INSIGHT:
- Analyse research
- Define business goals / Define user goals
- Job to be done [emotional criteria (personal), emotional criteria (social), functional criteria (objective)]*
- User Scenario
- User Flow
- Planning: Our product needs to
1. Guide the user through the answering process
2. Provide useful information and clarify unclear questions
3. Help user discover what they need to improve feelings of wellbeing (by making a recommendation)
IDEATION
- Content & IA (What questions need to be asked? Which need to be validated with longer explanations as to why they are being asked?)
- Closed card sort test to ensure correct grouping / flow (Categorise questions in a way that makes sense to you)
- Sitemap / content flow
- Ideation workshop / Sketching with team
- Lo-fi wireframe, tested and validated with developers / internal teams (meetings with dev to understand what is technically feasible***)
- User testing
- Review
- Mid-fi wireframing
- Test, iterate, validate + user test
- Review decisions (until necessary)
DEVELOP
- Hi-fi functional prototype (test)
- Test
- Measure
USABALITY TESTING:
- Task completion rate and / or testing how flow takes
- Error rate
-Abandonment rate
- Qualitative interviews to explore user sentiments around task
- Likert scale
*Assumptions
Based on the hypothetical research and core demographic in the brief, I worked on the assumption that the personas and existing information were linked to Alva. However, were this the JBTD would be developed with personal, social and functional criteria. We also know our audience is female, aged 45-60, and the product will be designed to be equally accessible on desktop / mobile.
*Qual interview guide sample questions
How much do you think about your health and well-being?
Why? What’s most important to you if anything?
(if they care) How do you find out more info for yourself?
(if they don’t care) What would make you care if anything?
How would you get the info?
How often do you visit the doc?
When would you visit the doc vs online?
Do you feel comfortable or uncomfortable sharing medical info with a doctor? Why?
If you shared medical info with a computer how would feel? Why?
What wouldn’t you share?
What do you buy online?
What don’t you?
Have you ever bought supplements?
How do you know which to go with?
Would you feel comfortable buying health supplements online?
***Always assume internal testing and validating
Task 2
Create high-fidelity designs of ONLY the lifestyle section in the gathering information flow.
How you structure the design is up to you.
Defining the problem
I started by looking at what information in the brief was relevant to the job at hand.
What questions would we be asking? Who were we talking to, and what is important these users? What possible challenge do we need to consider? Frustration at the length of survey? Task completion on a mobile phone? Question sensitivity?
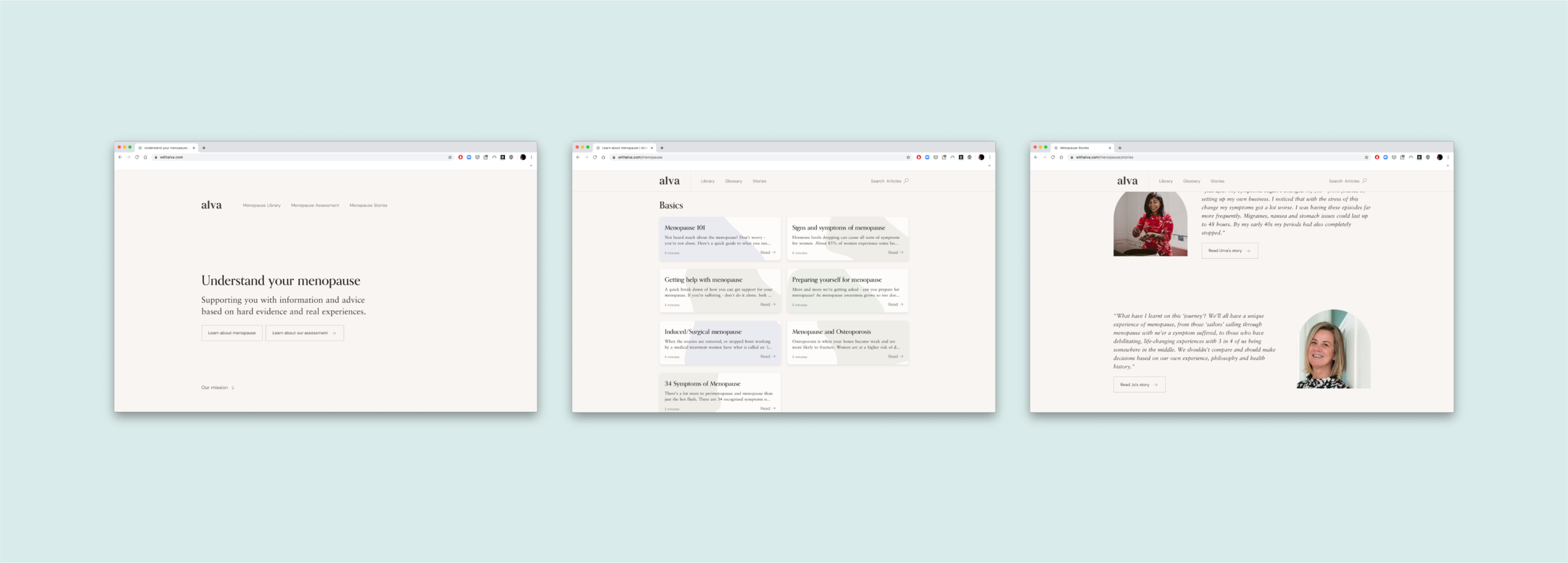
Based on the short timeframe of this project I had a quick look at Alva website, pictured below, to get a sense of the colours, style and language used and got started on research.

Wireframes
I wrote a basic outline of the questions and answers and sketched up my initial thoughts around a flow. These didn’t take into account the complexity of asking questions around alcohol and exercise, and the wireframes below show the initial thinking (that didn’t make it past sketch phased after failing testing with a small audience.)
Research
Competitor analysis
I had a quick look at other health and vitamin companies using AI flows to gather information about customers. How were they asking people questions and presenting answers? What are they doing well, what could be done better
Accessibility and best practises for our user group
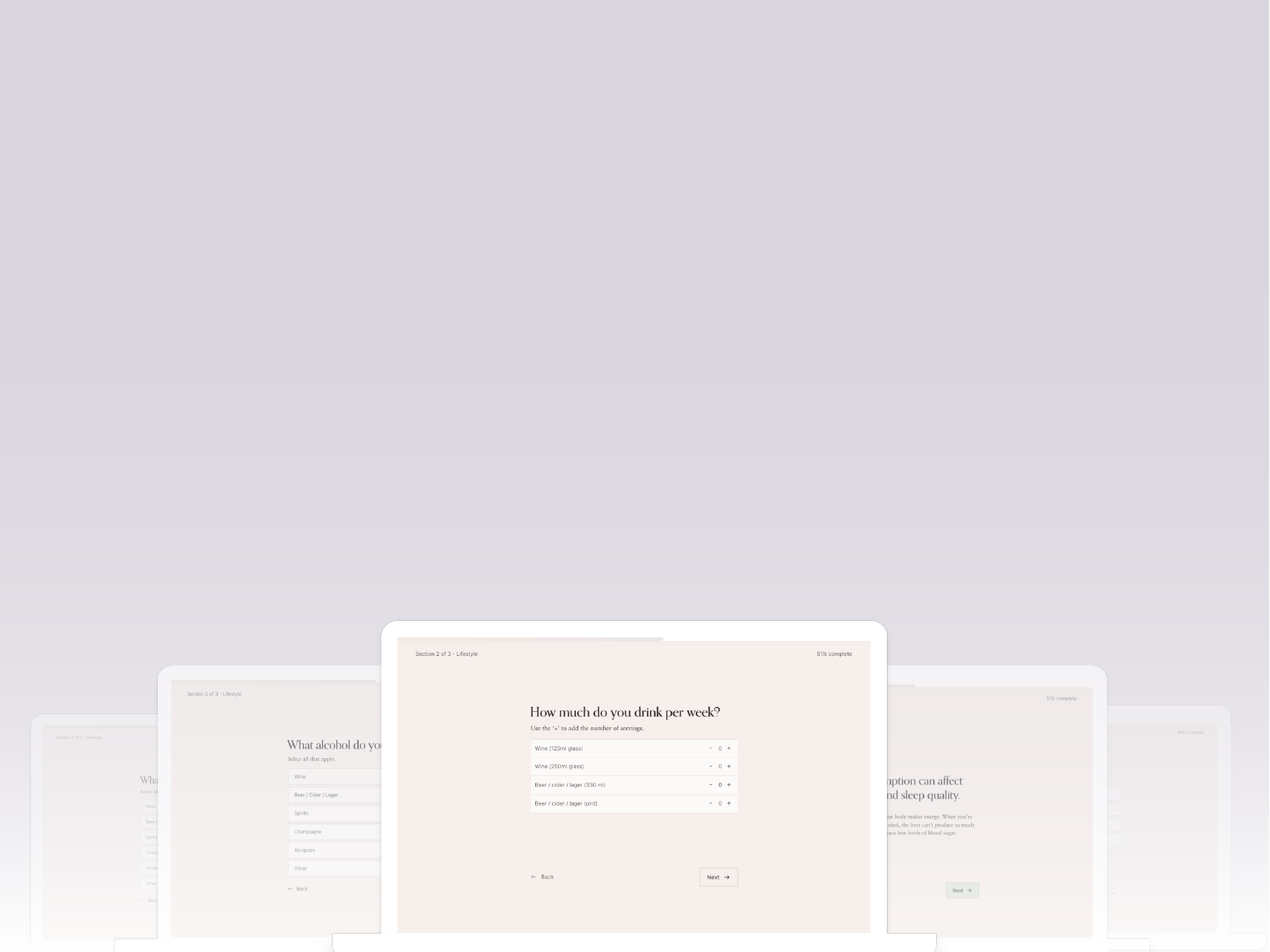
Indicator of percentage completion and section indicator
Given the number of questions giving users an idea of how far they are through the survey is an important consideration. At the same time, not having this detract from the question being asked is important.
I also wanted to include an indicator of what section of the form users were on, both using text, and indicated with design, A possible suggestion would be using colour to differentiate the 3 sections.
Selectors, slider and input buttons
Given the user group, I wanted to keep the selectors as uniform as possible all the way through the intake.
In structuring questions, I considered the maximum number of selectors per questions and tried to split answers to minimise options, but maximise information.
For questions about diet, alcohol and exercise, whilst sliders were used very effectively by Thriva (pictured below), I felt that these wouldn’t be easy for all users on mobile. I also wanted to avoid using tooltips as they add another step, and given that Alva already seems to avoid using them. (My concern was also that tooltips on mobile would not work well for the upper age-range the demographic)
Save an finish later
Initially I considered if we would want a “save and complete later button” given the length of the questionnaire. However, as it is essentially an intake form before purchase I didn’t feel this would make sense for now - and could be assessed based on the time it took to a user to complete the flow and with user testing.
Competitor analysis
Structuring questions
Given the number of questions being asked in this survey, I understood the importance of keeping the questionnaire as short as possible but needing to consider the granularity of answers.
The diet section, for example, could go into much greater depth, and the alcohol section could be shorter, but in doing so may get less accurate answers
Diet: Discrete vs indiscrete selector for diet
Initially I felt the diet question would work well with a slider with variables (very unhealthy, neither healthy or unhealthy, healthy), allowing for people to correct for bad eating / self-judgement, given fluid nature of eating habits.
The pros are that a slider gives a user more control over their answer, but anchoring the slider causes bias when the user answers. I felt the benefits of using the same format of answer selection all the way through, coupled with the benefit of a clearer discreet answer outweighed the slider in this case.
Consider subjectivity: Diets are very subjective, and food intakes play a big part in vitamin intake – so this section would need to be fleshed out for more detail to get a clearer picture of user’s diets to more accurately suggest vitamins.
Alcohol: Putting sensitive questions deeper into the survey-flow
I split alcohol consumption question out to make it simpler - removing the need to explain alcohol units and used conversational language and flow to remove any sense of judgement that a user might experience.
Even though units are commonly used in online surveys and forms, I chose not to use them as people are not as familiar with them as we would like. Having to work out their own units adds cognitive load (And I had made the decision to not use tooltips from a design-perspective).
Consider under-reporting: It’s widely known that people underreport alcohol consumption, so if this is important for the flow it may be worth asking other questions to get around this, or to just assume underreporting and a flat % across the board.
Exercise: Including physical activity
For this age group in particular I’d want to know if things like physical activity, vs exercise only, could be included. Given more time I’d want to spend more time researching this and dedicating time to the language and inputs around these questions.
Smoking: Removing qualitative language
Originally had categorisation of smokers as occasional / light / moderate / heavy with the numbers. I removed this to improve grammar, and as smoking is seen as a vice qualitative descriptors may add judgement / alter answers even with quantitative qualifiers.
Thriva survey slider
Alcohol units and underreporting
Final prototype
Design considerations
Screens were designed based on Alva’s site and design style with small changes that took accessibility and readability into account.
Next button
As this is an intake form to drive people to purchase – vs purely for curiosity, having the next button more prominent in comparison to the back button is important. The button moving from an inactive to active state also helps guide the user forward.
Different sections of the survey would fade from pale green for section one, to Alva’s primary colour (pale pink), and then to purple for the third section (health) - echoing the gradient fade functionality on the Alva website.
Background fade through information gathering process





